Website Design Ideas: Get ready to dive into the world of creative web design concepts that will take your site to the next level. From color schemes to user experience, this topic covers it all with a fresh and exciting twist.
Explore the latest trends, creative elements, and best practices that will help you craft a visually appealing and user-friendly website.
Website Design Ideas
In today’s digital age, having a visually appealing website design is crucial for attracting and retaining visitors. A well-designed website not only captures attention but also conveys professionalism and credibility. It sets the tone for your brand and influences how users perceive your business.
Unique Website Design Concepts
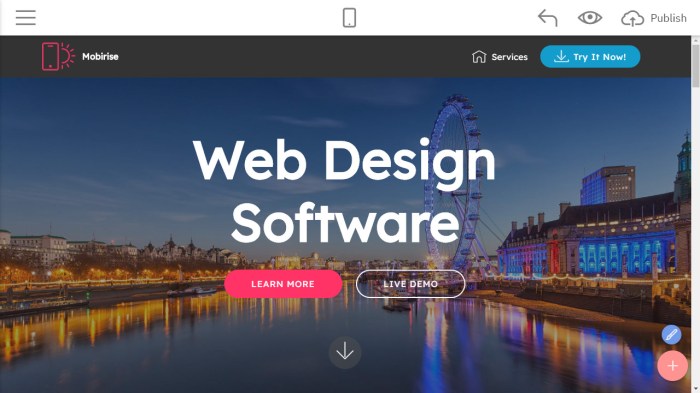
When it comes to website design, thinking outside the box can lead to some truly unique concepts. For example, incorporating interactive elements like parallax scrolling or animated illustrations can create a memorable user experience. Another idea is to use bold color gradients and unconventional layouts to make your website stand out from the crowd.
Impact of Color Schemes and Typography
Color schemes and typography play a significant role in website design. The right combination of colors can evoke certain emotions and convey brand identity. Similarly, choosing the appropriate typography can enhance readability and reinforce the overall design aesthetic. It’s essential to consider the psychology behind colors and fonts when designing a website.
User Experience and Website Design
User experience (UX) is a critical factor in determining the success of a website. From intuitive navigation to fast loading times, every aspect of the design should prioritize the user’s needs and preferences. Incorporating user-friendly features like clear call-to-action buttons and responsive design ensures that visitors have a seamless and enjoyable browsing experience.
Trends in Website Design

As technology evolves, so do the trends in website design. It’s crucial for designers to stay updated with the latest innovations to create visually appealing and user-friendly websites that stand out in the digital landscape.
Minimalist vs. Vibrant Website Design Trends
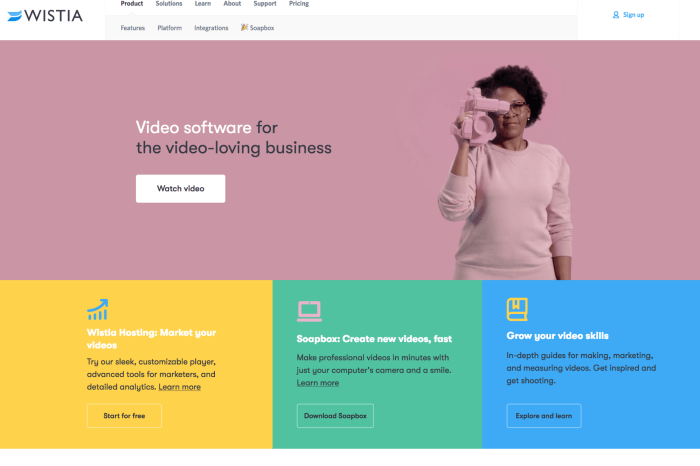
When it comes to website design, the ongoing debate between minimalist and vibrant styles continues. Minimalist design focuses on clean layouts, ample white space, and simple color schemes to convey a sense of sophistication and elegance. On the other hand, vibrant design embraces bold colors, playful typography, and dynamic visuals to create a lively and engaging user experience. Both styles have their advantages and are used based on the brand’s identity and target audience.
- Minimalist Design:
- Emphasizes simplicity and clarity
- Enhances user focus and readability
- Creates a modern and timeless aesthetic
- Vibrant Design:
- Grabs attention and conveys energy
- Injects personality and creativity
- Appeals to younger audiences and niche markets
Role of Responsive Design in Modern Website Development
Responsive design plays a crucial role in modern website development by ensuring that websites adapt seamlessly to different devices and screen sizes. With the increasing use of smartphones and tablets, it’s essential to prioritize responsive design to provide a consistent user experience across all platforms. This approach not only improves usability but also boosts rankings and enhances overall user engagement.
Responsive design is not just a trend but a necessity in today’s mobile-driven world.
Innovative Navigation Menus in Website Design
Navigation menus are a vital component of website design, as they guide users through the site and help them find the information they need efficiently. Innovative navigation menus can enhance user experience and set a website apart from the competition. Some examples of innovative navigation menus include:
- Hidden Navigation: Concealing the navigation menu until triggered by a click or hover
- Mega Menus: Large drop-down menus with multiple categories and subcategories
- Sticky Menus: Menus that remain fixed at the top or bottom of the screen as users scroll
- Hamburger Menus: Icon-based menus that expand into a full menu when clicked
Creative Elements for Website Design

When it comes to website design, incorporating creative elements can make a huge difference in capturing the attention of visitors. Let’s explore some key creative elements that can enhance the overall look and feel of a website.
Animations and Transitions
Adding animations and transitions to your website can create a more engaging user experience. Whether it’s a subtle hover effect on buttons or a full-screen animation when scrolling, these elements can make your website more dynamic and visually appealing.
Multimedia Elements, Website Design Ideas
Integrating multimedia elements such as videos, audio clips, and interactive graphics can help convey your message in a more compelling way. Just make sure to use them strategically and ensure they enhance the overall user experience.
Importance of Whitespace
Whitespace, or negative space, plays a crucial role in web design layouts. It helps improve readability, create a sense of balance, and draw attention to key elements on the page. Don’t overcrowd your design – embrace the whitespace!
Illustrations and Custom Graphics
Using custom illustrations and graphics can add a unique touch to your website and help reinforce your brand identity. Whether it’s hand-drawn illustrations, vector graphics, or animated icons, these elements can enhance the aesthetics of your website and make it more memorable.
Website Design Best Practices
When it comes to designing a website, following best practices is crucial to ensure a seamless user experience. From mobile optimization to accessibility features, here are some key guidelines to keep in mind.
Mobile Optimization
Mobile optimization is essential in website design as more and more users are accessing websites on their smartphones and tablets. To ensure a smooth experience for mobile users, make sure your website is responsive and adapts to different screen sizes.
- Use a responsive design that adjusts to various devices.
- Optimize images and videos for faster loading on mobile devices.
- Ensure buttons and links are easily clickable on touchscreens.
Visually Consistent Design
Creating a visually consistent design across web pages helps establish brand identity and improves user experience. Consistency in colors, fonts, and layouts can make navigation easier for users.
- Use a consistent color palette and font styles throughout the website.
- Maintain a uniform layout for headers, footers, and content sections.
- Ensure that buttons and call-to-action elements have a similar design across pages.
Accessibility Features
Incorporating accessibility features in website design is important to ensure that people with disabilities can access and navigate the site. By following accessibility guidelines, you can make your website more inclusive and user-friendly.
- Provide alt text for images to assist screen readers.
- Use descriptive link text for better navigation for visually impaired users.
- Ensure that the website is navigable using keyboard shortcuts for users who cannot use a mouse.
Optimizing Website Loading Speed
Optimizing website loading speed is crucial for retaining users and improving search engine rankings. By making design choices that prioritize speed, you can create a faster and more efficient website.
- Optimize images and videos to reduce file sizes.
- Minimize HTTP requests by combining CSS and JavaScript files.
- Enable browser caching to store static resources for faster loading on repeat visits.
